当前位置:IT橙子的前端技术博客 > 前端笔记 > 正文
Extjs6开发环境配置以及项目的开启
时间:2018-05-23 来源:原创 分类:前端笔记 阅读:
最近因为工作需要,正在学习extjs,刚开始接触感觉很懵,也是看了不少教程,开启了一个项目实例后,开始有了更加深入的了解,这里总结一下使用Extjs开发项目所需要的环境配置,以及如何开启一个本地的Extjs项目。
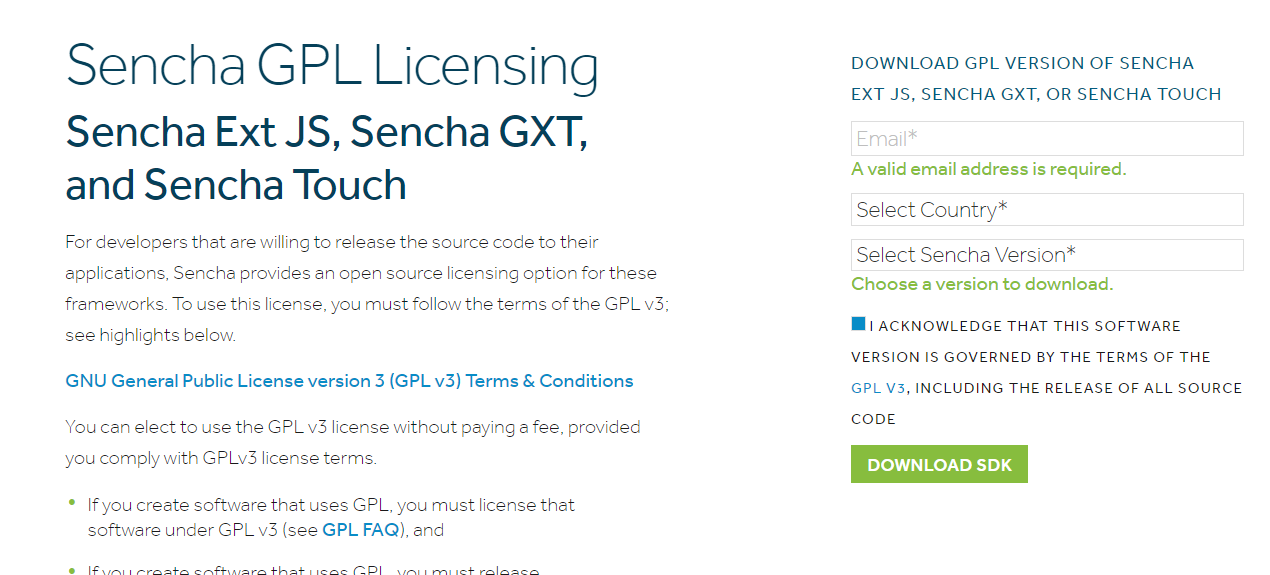
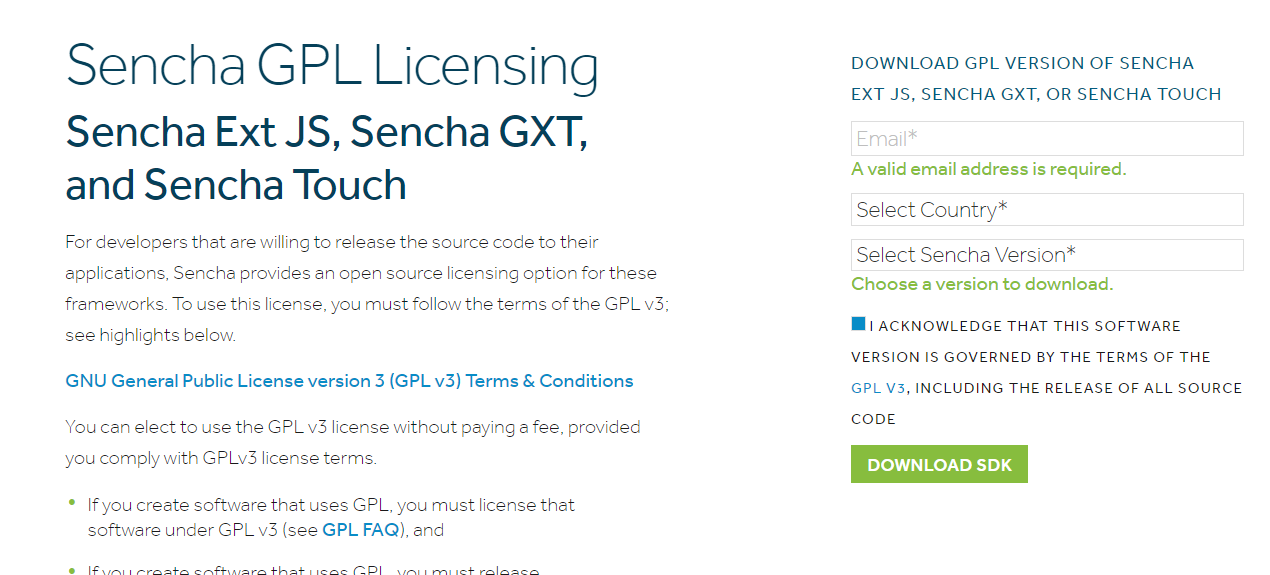
第一步、下载extjs6的sdk,网址:https://www.sencha.com/legal/GPL/,下载ext.js的sdk,这里需要填写一些信息,如下图:

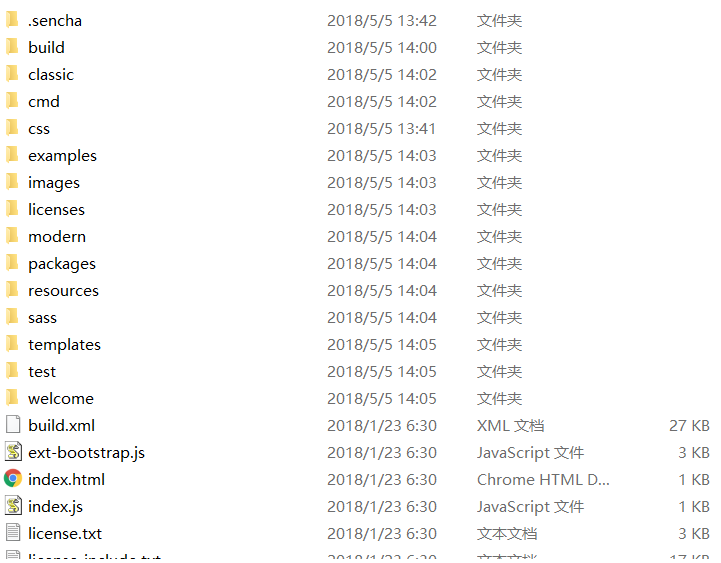
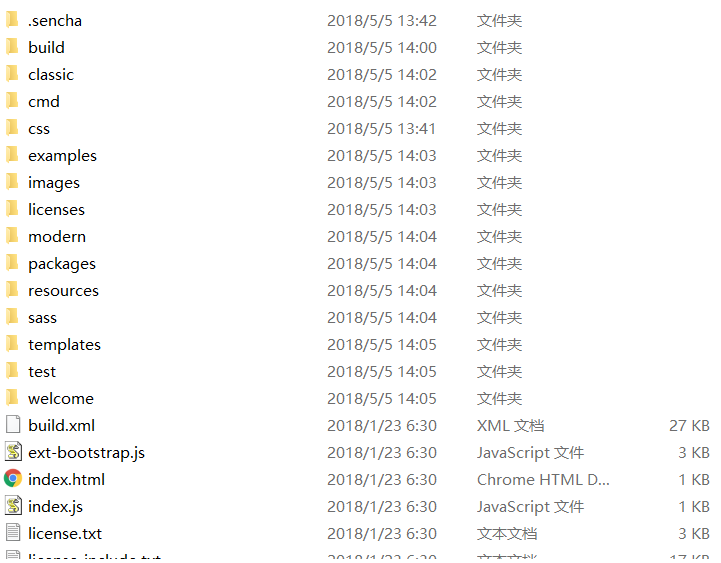
填一个可以接受sdk的邮箱,这里特别注意,邮箱一定不能是QQ邮箱,我尝试过很多次,QQ邮箱是不支持的,网易邮箱没问题,这里是个坑,要注意一下,其他的信息可以随便填一下,大概过一会你的邮箱就会收到,下载下来解压在本地,目录如下:

第二步、安装sencha cmd自动化工具,用于编译打包Ext项目,下载地址:https://www.sencha.com/products/sencha-cmd/,下载完cmd之后,直接双击安装,然后一直next到最后即可。安装完成之后,打开windows的cmd窗口,输入sencha,查看是否安装成功,有如下提示代表安装成功了:

第三步、创建项目
假如我的sdk解压后放在D盘,我想创建一个extjs项目在D盘的MyApp文件夹下面,具体命令如下:
第四步、开启项目
然后输入
如果默认端口没有被占用,直接在浏览器网址栏输入localhost:1841就可以访问该项目了,如下图:

如果此端口被占用,命令行界面会提示并给出正确的端口号。
第一步、下载extjs6的sdk,网址:https://www.sencha.com/legal/GPL/,下载ext.js的sdk,这里需要填写一些信息,如下图:

填一个可以接受sdk的邮箱,这里特别注意,邮箱一定不能是QQ邮箱,我尝试过很多次,QQ邮箱是不支持的,网易邮箱没问题,这里是个坑,要注意一下,其他的信息可以随便填一下,大概过一会你的邮箱就会收到,下载下来解压在本地,目录如下:

第二步、安装sencha cmd自动化工具,用于编译打包Ext项目,下载地址:https://www.sencha.com/products/sencha-cmd/,下载完cmd之后,直接双击安装,然后一直next到最后即可。安装完成之后,打开windows的cmd窗口,输入sencha,查看是否安装成功,有如下提示代表安装成功了:

第三步、创建项目
假如我的sdk解压后放在D盘,我想创建一个extjs项目在D盘的MyApp文件夹下面,具体命令如下:
sencha -sdk D:/Extjs6.2.0 generate app MyApp D:/MyApp |
第四步、开启项目
///在命令行输入 cd MyApp //进入到刚才创建的项目目录里面 |
然后输入
sencha app watch |
如果默认端口没有被占用,直接在浏览器网址栏输入localhost:1841就可以访问该项目了,如下图:

如果此端口被占用,命令行界面会提示并给出正确的端口号。
-------------------------------------------正文完~-------------------------------------------
- 上一篇:什么是跨域?前端如何解决跨域问题?
- 下一篇:JS异步编程—学习笔记
关于橙子
橙子,一个奋斗在前端路上的女程序员~~
橙子,热爱前端,关注前端,4年的前端工作经验,熟练掌握前端各项技能,熟练多种前端框架,希望遇到志同道合的前端朋友们,一起学习交流,共同进步!
学习交流
相关推荐
- php生成验证码函数 04-24
- 我的个人网站终于完成制作,顺利上线了 04-24
- dedecms本地调试好的网站如何上传到服务器 04-24
- Vue.js以及相关插件安装的方法 04-24
- vue-cli初始化项目修改文件格式错误 04-27
- vue.js项目打包上传服务器页面空白报错 04-27
- 如何理解闭包? 04-27
- vue项目打包生成app后页面空白 04-27

