当前位置:IT橙子的前端技术博客 > 前端笔记 > 正文
vue-cli初始化项目修改文件格式错误
时间:2018-04-27 来源:原创 分类:前端笔记 阅读:
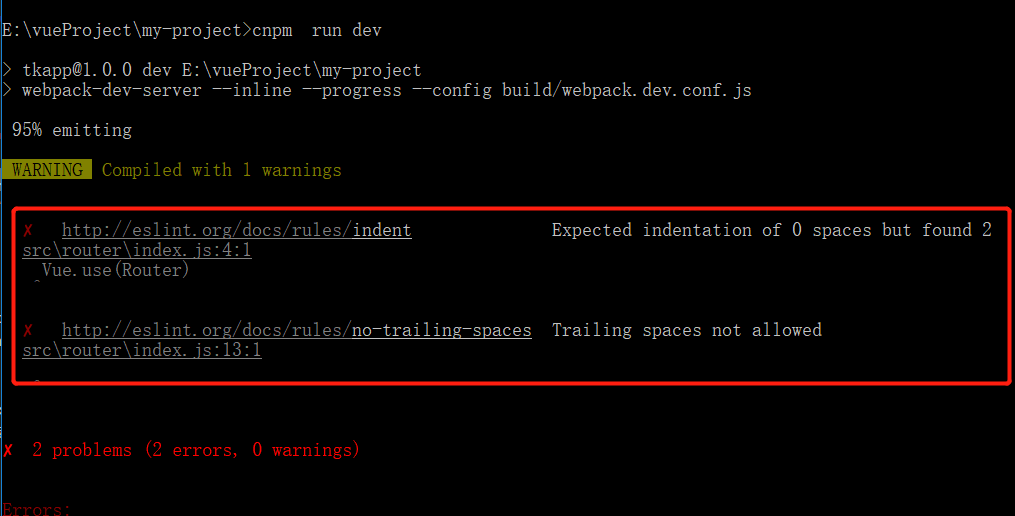
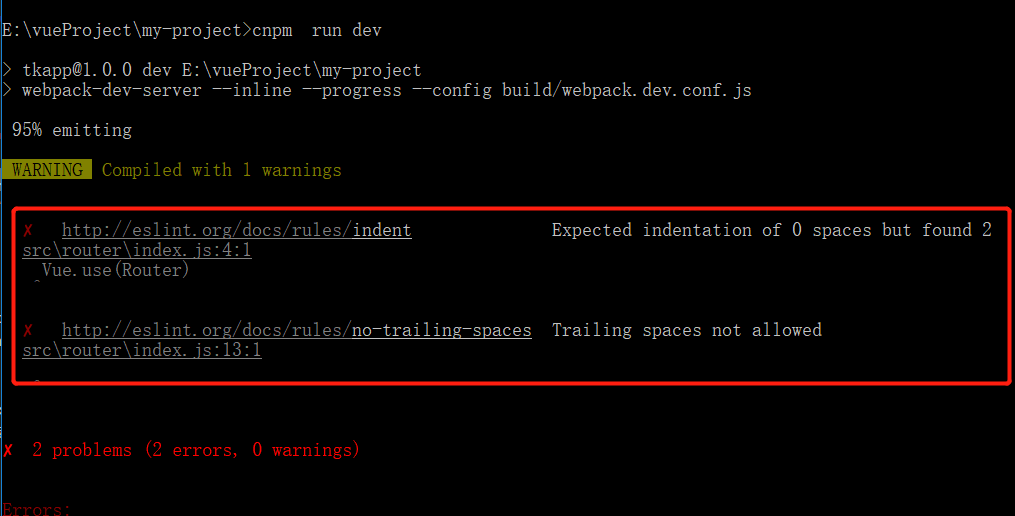
相信很多刚开始学习vue.js的同学都会遇到初始化项目后,修改页面就提示格式错误的问题,如下图:


第二、如果初始化项目的时候没注意,后来项目初始化完成之后,修改页面发现格式报错的话怎么解决呢?这里提供三种具体方式:
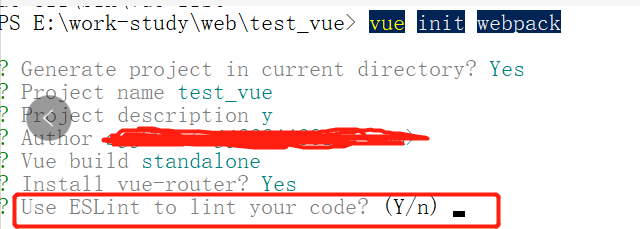
①重新初始化项目,在上图红色框的地方选择n
②严格规范自己的代码格式,保证代码符合格式要求
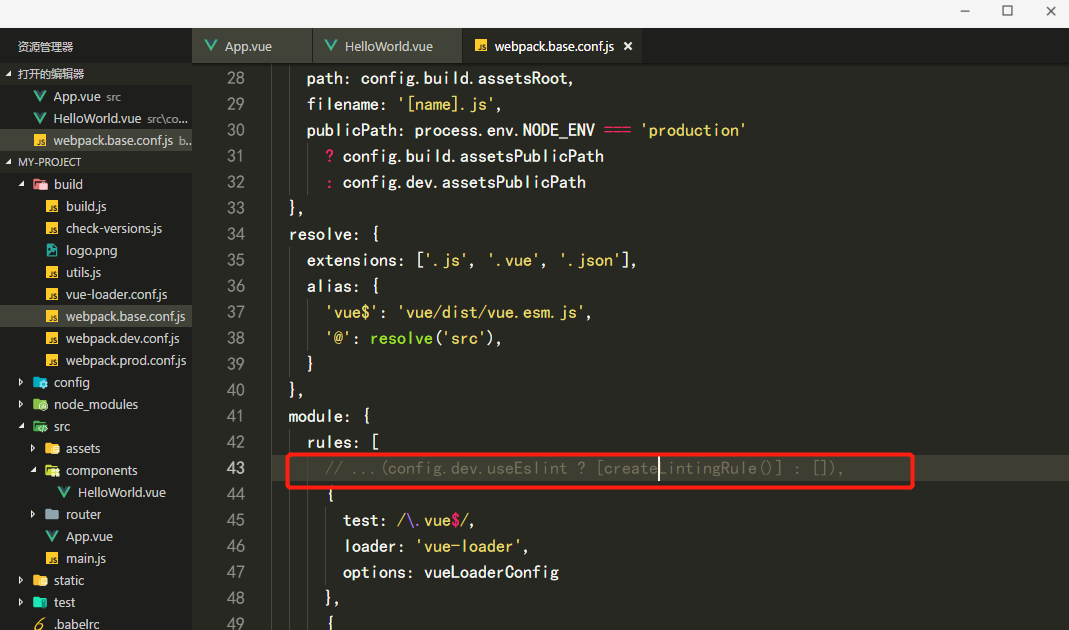
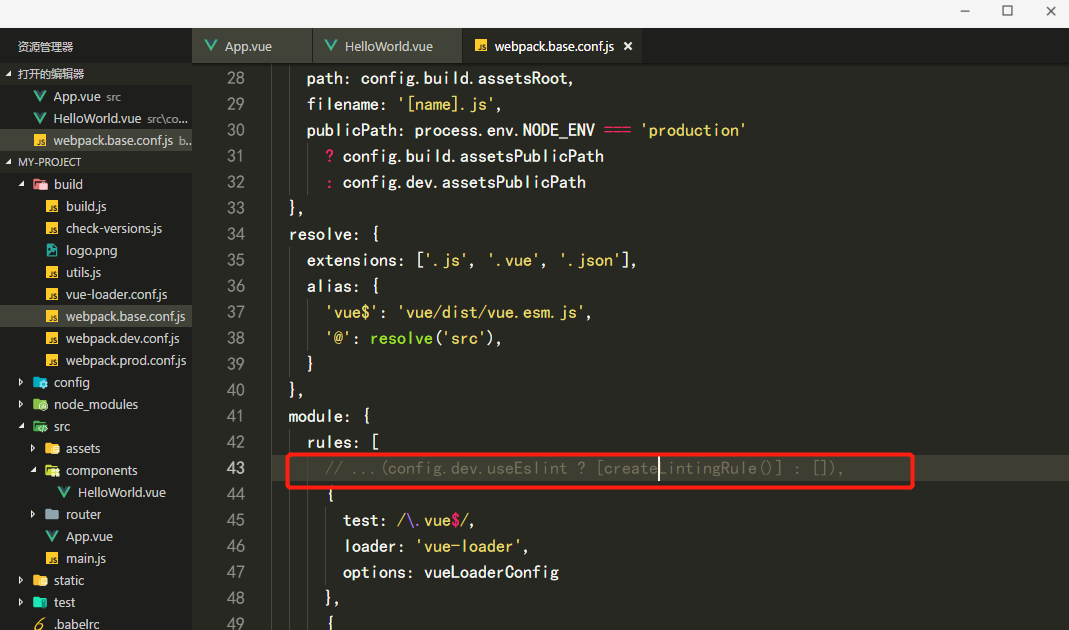
③最后一种办法也是最简单粗暴的,在项目中找到代码格式控制的语句,直接删掉或者注释掉就可以了。具体方法是进入自己初始化的vue项目中,找到build文件夹里面的webpack.base.conf.js文件,如下图:


想当初我刚开始学vue也是遇到过同样的问题,页面一上来动一下立马报错,根本没有信心继续学习下啊,今天恰好又被问到这个问题,这里就总结有两种解决办法分享给大家,希望对初学vue的朋友们有帮助。
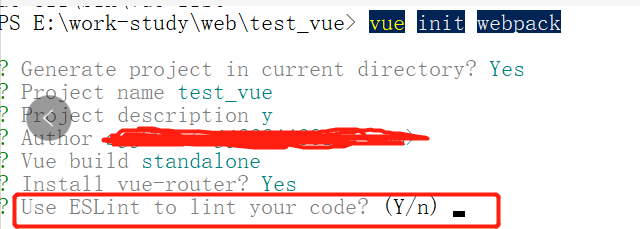
第一、出现这个问题的原理是在初始化项目的时候,这个地方选择了Y,如下图所示,有时候一直点回车不注意的话就会默认为Y,意思是严格控制代码格式,严格控制缩进,不允许有不相关的空格和空行出现,如果能保证自己的代码格式非常规范,可以选择Y,如果不能的话这里选择n就可以了。
第一、出现这个问题的原理是在初始化项目的时候,这个地方选择了Y,如下图所示,有时候一直点回车不注意的话就会默认为Y,意思是严格控制代码格式,严格控制缩进,不允许有不相关的空格和空行出现,如果能保证自己的代码格式非常规范,可以选择Y,如果不能的话这里选择n就可以了。

第二、如果初始化项目的时候没注意,后来项目初始化完成之后,修改页面发现格式报错的话怎么解决呢?这里提供三种具体方式:
①重新初始化项目,在上图红色框的地方选择n
②严格规范自己的代码格式,保证代码符合格式要求
③最后一种办法也是最简单粗暴的,在项目中找到代码格式控制的语句,直接删掉或者注释掉就可以了。具体方法是进入自己初始化的vue项目中,找到build文件夹里面的webpack.base.conf.js文件,如下图:

注释掉红色框框里面的那句话,然后刷新页面或者重新运行当前项目(npm run dev),这时候修改页面就不会出现格式不规范的错误提示了。
-------------------------------------------正文完~-------------------------------------------
关于橙子
橙子,一个奋斗在前端路上的女程序员~~
橙子,热爱前端,关注前端,4年的前端工作经验,熟练掌握前端各项技能,熟练多种前端框架,希望遇到志同道合的前端朋友们,一起学习交流,共同进步!
学习交流
相关推荐
- php生成验证码函数 04-24
- 我的个人网站终于完成制作,顺利上线了 04-24
- dedecms本地调试好的网站如何上传到服务器 04-24
- Vue.js以及相关插件安装的方法 04-24
- vue-cli初始化项目修改文件格式错误 04-27
- vue.js项目打包上传服务器页面空白报错 04-27
- 如何理解闭包? 04-27
- vue项目打包生成app后页面空白 04-27

