当前位置:IT橙子的前端技术博客 > 前端笔记 > 正文
Vue.js以及相关插件安装的方法
时间:2018-04-24 来源:原创 分类:前端笔记 阅读:
使用vue开发项目,刚开始不熟练的时候每次都要分别打开vue的各个相关网站去查看插件的安装方式,这样非常浪费时间,所以这篇文章主要介绍在vue开发中常用插件的安装方式,至于插件的具体使用方法本文会提供教程连接。
一、搭建vue脚手架(这里推荐菜鸟教程提供的npm安装方式,可能大家会问为什么选择菜鸟教程而不是vue的官方教程呢?原因是官网提供的安装方式没有菜鸟教程的步骤详细,对于新手来说更适合使用菜鸟教程提供的安装方式,以下提供两个教程的地址,大家可以自由选择)
菜鸟教程地址:http://www.runoob.com/vue2/vue-install.html
Vue官网教程地址:https://cn.vuejs.org/v2/guide/
二、安装vue的UI组件库(本人习惯使用iview,这里主要介绍iview的安装方式)
官网教程:http://v1.iviewui.com/docs/guide/install
三、安装vue的状态管理工具vuex
官网教程:https://vuex.vuejs.org/zh-cn/
四、安装vue前后台通讯插件axios
官网教程:https://www.npmjs.com/package/axios
五、安装vue的cookie插件vue-cookie
官网教程:https://www.npmjs.com/package/vue-cookie
六、vue的时间格式化插件moment
官网教程:http://momentjs.cn/
目前,博主常用的vue插件主要是以上几种,欢迎各路使用vue的大神在评论里加以补充。
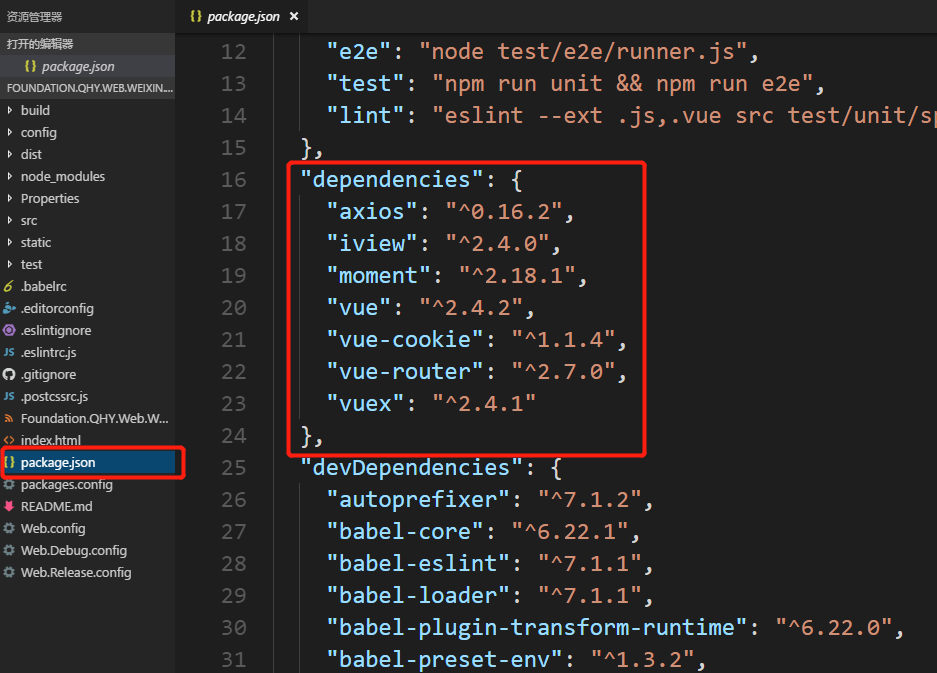
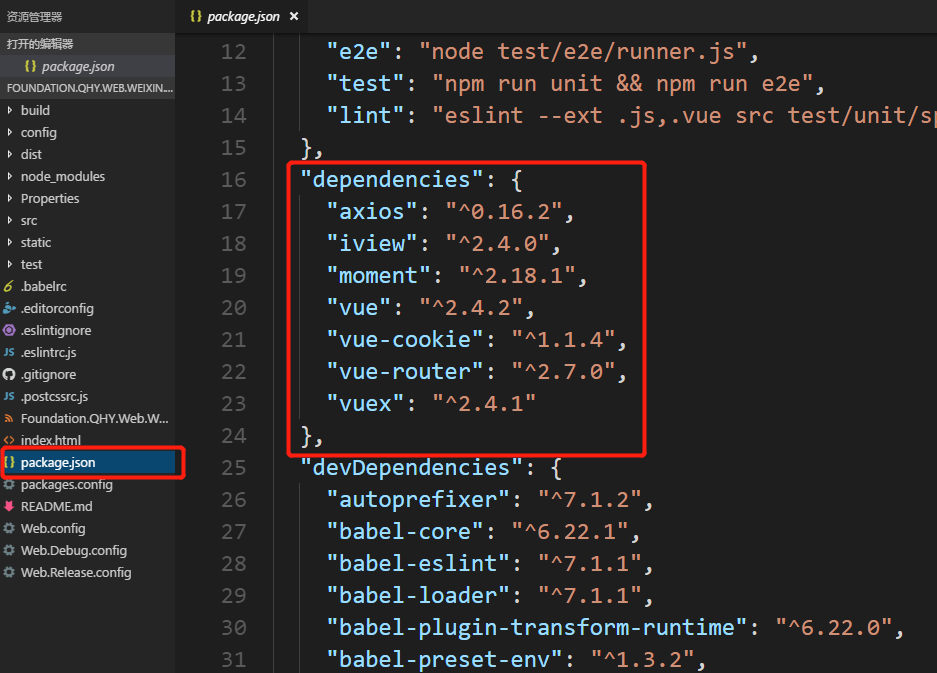
当插件安装好了之后确认是否安装成功可以到项目里找到package.json,如下图,看一看依赖里面是否有你已经安装好的插件版本号,有版本号就证明安装成功了。

一、搭建vue脚手架(这里推荐菜鸟教程提供的npm安装方式,可能大家会问为什么选择菜鸟教程而不是vue的官方教程呢?原因是官网提供的安装方式没有菜鸟教程的步骤详细,对于新手来说更适合使用菜鸟教程提供的安装方式,以下提供两个教程的地址,大家可以自由选择)
菜鸟教程地址:http://www.runoob.com/vue2/vue-install.html
Vue官网教程地址:https://cn.vuejs.org/v2/guide/
二、安装vue的UI组件库(本人习惯使用iview,这里主要介绍iview的安装方式)
官网教程:http://v1.iviewui.com/docs/guide/install
//命令行语句 npm install iview --save |
三、安装vue的状态管理工具vuex
官网教程:https://vuex.vuejs.org/zh-cn/
//命令行语句 npm install vuex --save |
四、安装vue前后台通讯插件axios
官网教程:https://www.npmjs.com/package/axios
//命令行语句: npm install axios --save |
五、安装vue的cookie插件vue-cookie
官网教程:https://www.npmjs.com/package/vue-cookie
//命令行语句 npm install vue-cookie --save |
六、vue的时间格式化插件moment
官网教程:http://momentjs.cn/
//命令行语句 npm install moment --save |
目前,博主常用的vue插件主要是以上几种,欢迎各路使用vue的大神在评论里加以补充。
当插件安装好了之后确认是否安装成功可以到项目里找到package.json,如下图,看一看依赖里面是否有你已经安装好的插件版本号,有版本号就证明安装成功了。

-------------------------------------------正文完~-------------------------------------------
关于橙子
橙子,一个奋斗在前端路上的女程序员~~
橙子,热爱前端,关注前端,4年的前端工作经验,熟练掌握前端各项技能,熟练多种前端框架,希望遇到志同道合的前端朋友们,一起学习交流,共同进步!
学习交流
相关推荐
- php生成验证码函数 04-24
- 我的个人网站终于完成制作,顺利上线了 04-24
- dedecms本地调试好的网站如何上传到服务器 04-24
- Vue.js以及相关插件安装的方法 04-24
- vue-cli初始化项目修改文件格式错误 04-27
- vue.js项目打包上传服务器页面空白报错 04-27
- 如何理解闭包? 04-27
- vue项目打包生成app后页面空白 04-27

