当前位置:IT橙子的前端技术博客 > 前端笔记 > 正文
vue.js项目打包上传服务器页面空白报错
时间:2018-04-27 来源:原创 分类:前端笔记 阅读:
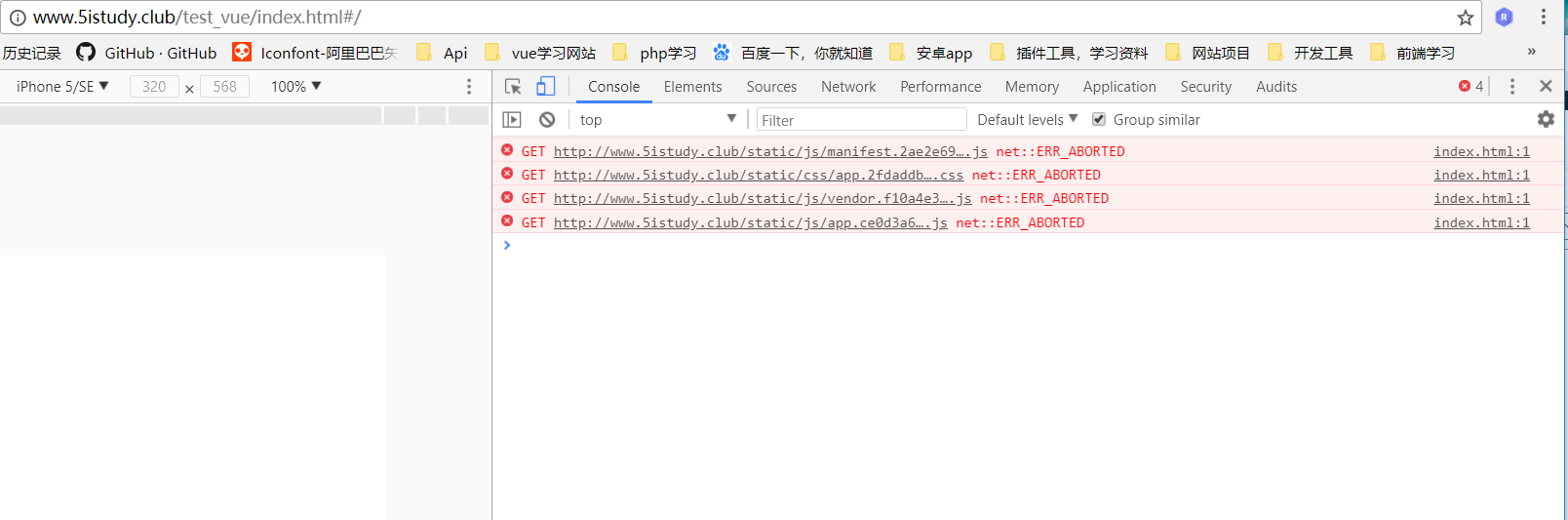
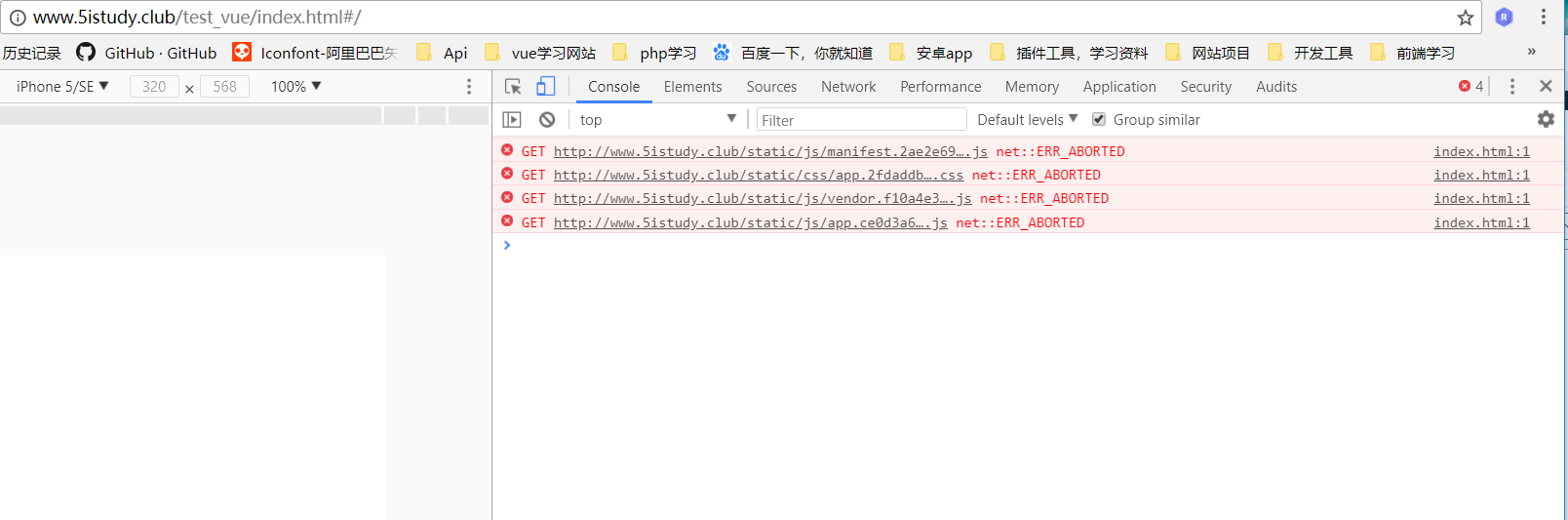
使用vue.js开发的项目本地调试好了上传服务器,页面空白,还有好多错误报出,如下图所示:
 相信使用vue的朋友们都遇到过吧,记得第一次使用vue的时候也遇到过同样的问题,所有的js,css,图片打包完成之后路径都找不到了,当时也是找了很久的原因才解决,这里就和大家分享一下。
相信使用vue的朋友们都遇到过吧,记得第一次使用vue的时候也遇到过同样的问题,所有的js,css,图片打包完成之后路径都找不到了,当时也是找了很久的原因才解决,这里就和大家分享一下。
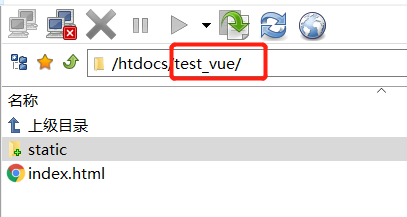
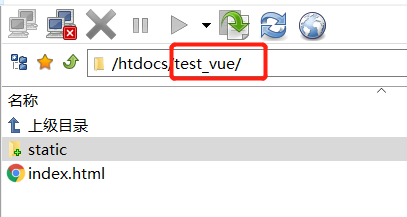
首先看错误提示就是无法找到这些文件,那么就可以判定是路径出了问题,以我的这个测试项目为例,项目打包好之后我是上传在网站根目录下面的test_vue里面,如下图所示:


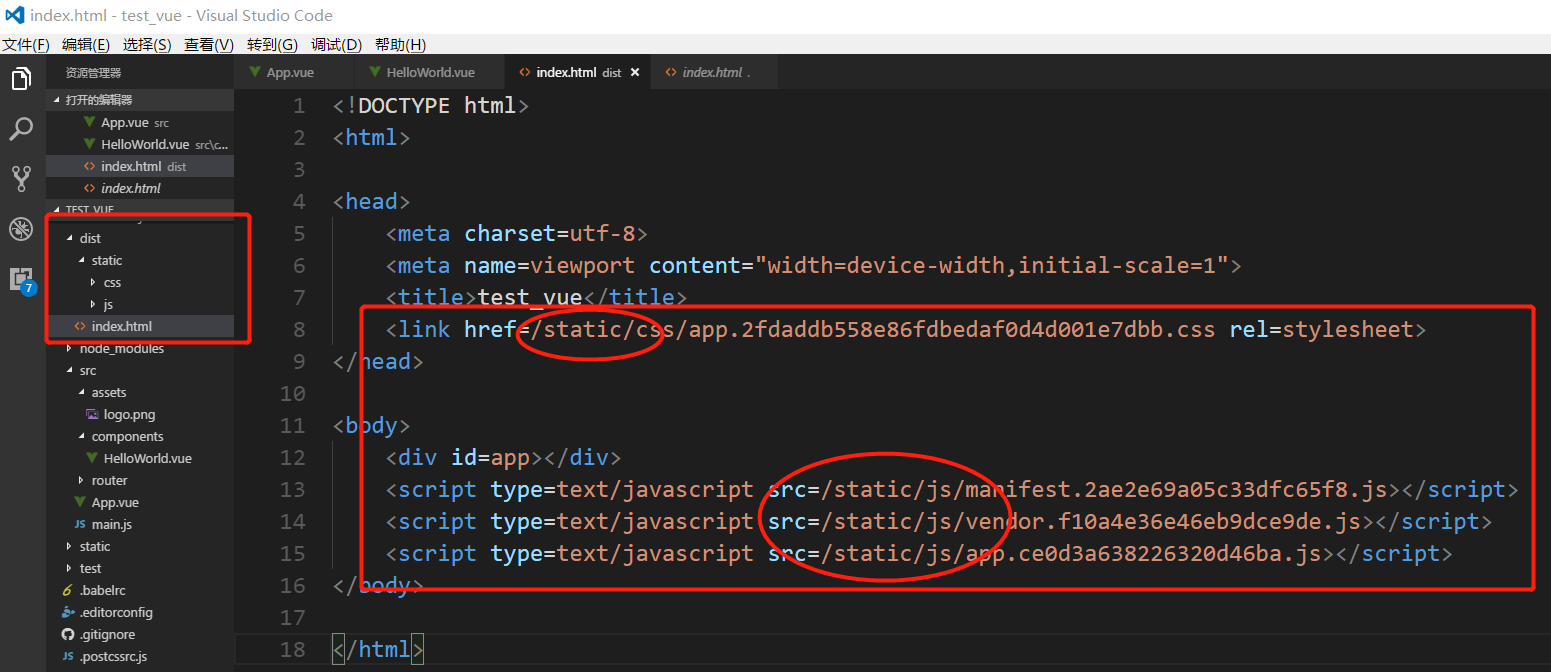
大家可以看到默认打包好后文件的路径都是直接在根目录下面找到static,可是上传服务器的时候我们在文件static外面加了一个文件夹test_vue,所以引入文件的路径就变了,应该修改成/test_vue/static,这样的话引入文件的路径就变成了域名/test_vue/static....。那么这个路径是在哪修改的呢,如果直接在index.html页面修改的话,每次重新打包项目都需要手动添加一遍,这样操作比较麻烦。
下面就给大家介绍一下简单的能解决根本问题的操作方式,如下图:

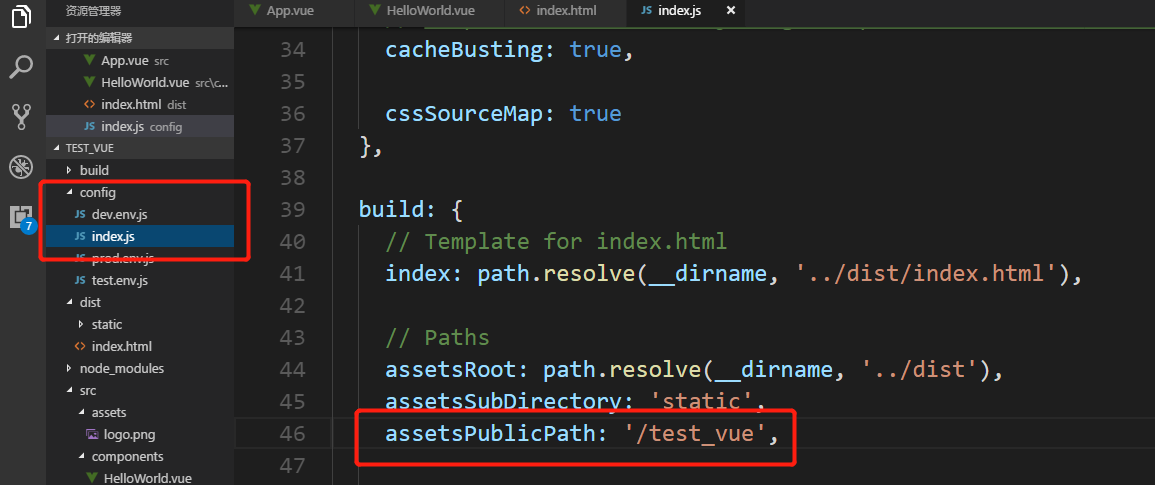
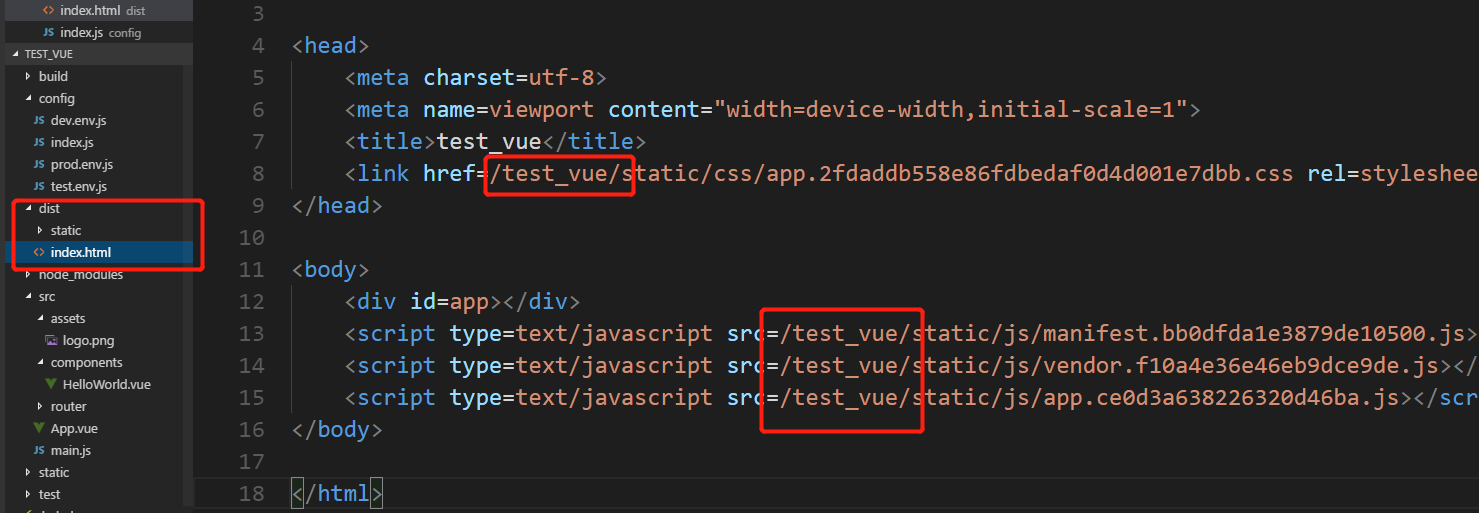
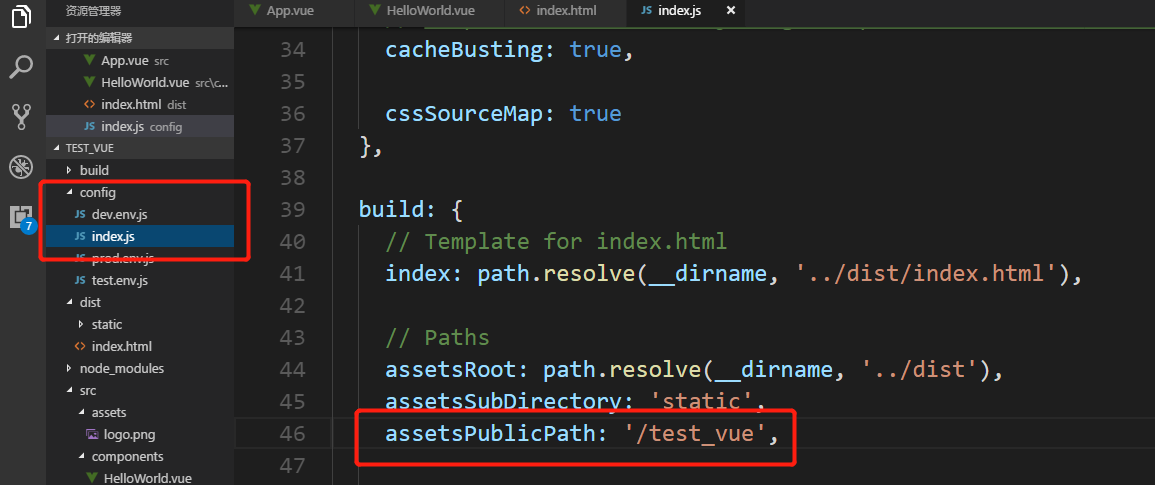
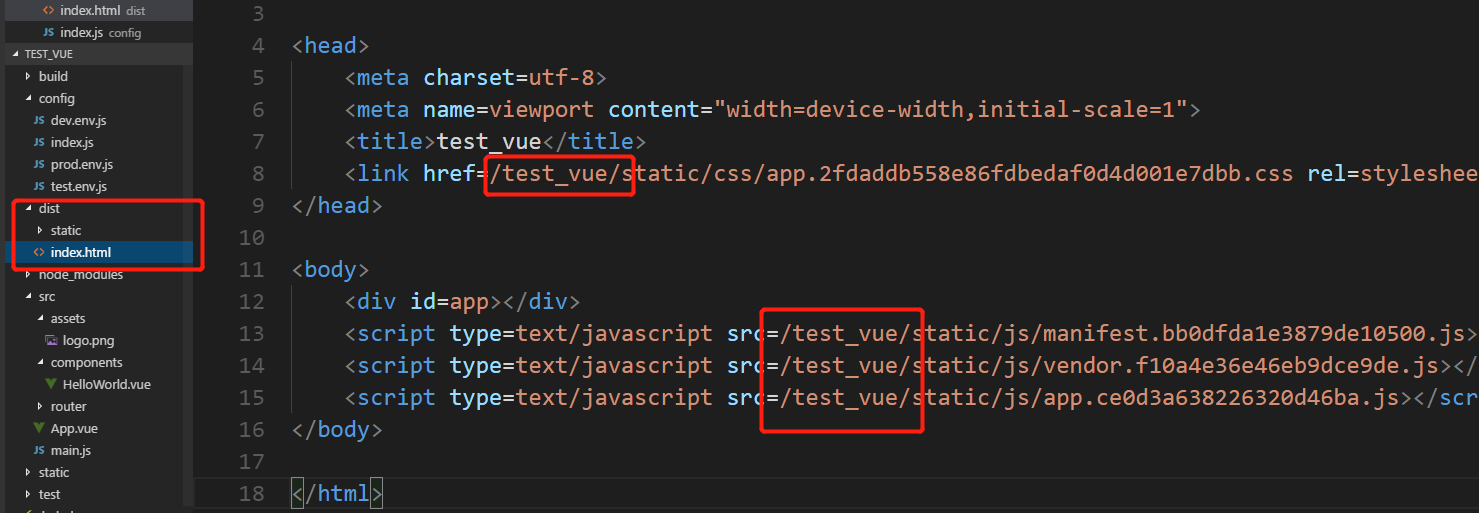
找到config文件下面的index.js,大概在46行找到build下面的assetsPublicPath:’/’,在斜杠前面添加上服务器上的文件夹名字,然后再次执行打包,查看dist下面的index.html文件,这时就会发现路径变了,如下图所示:

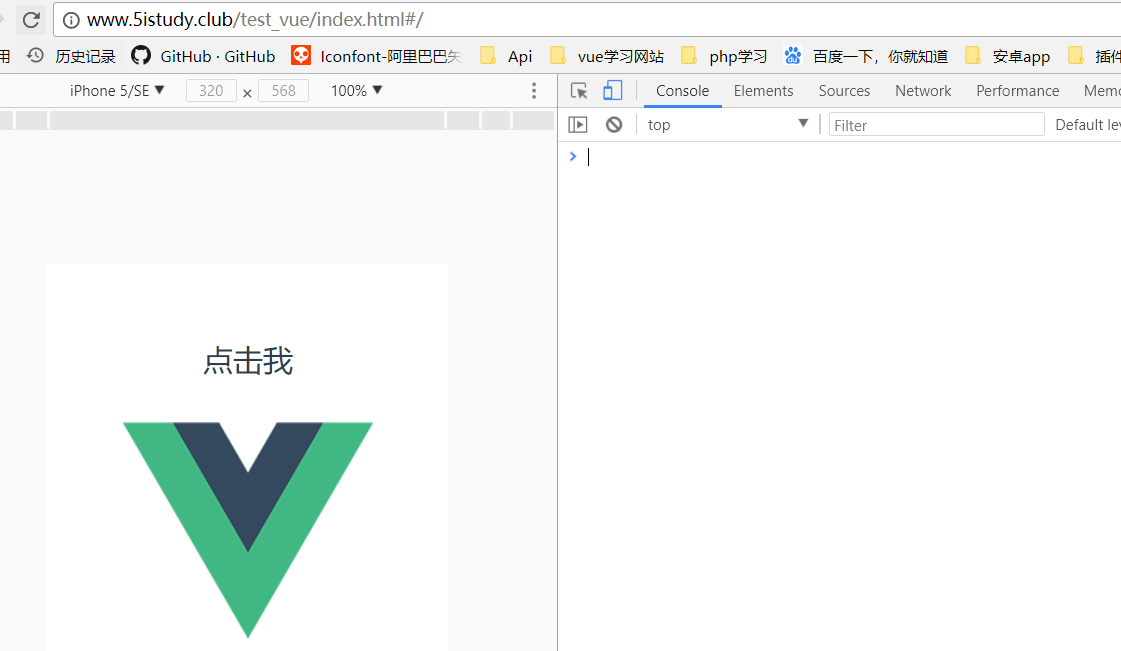
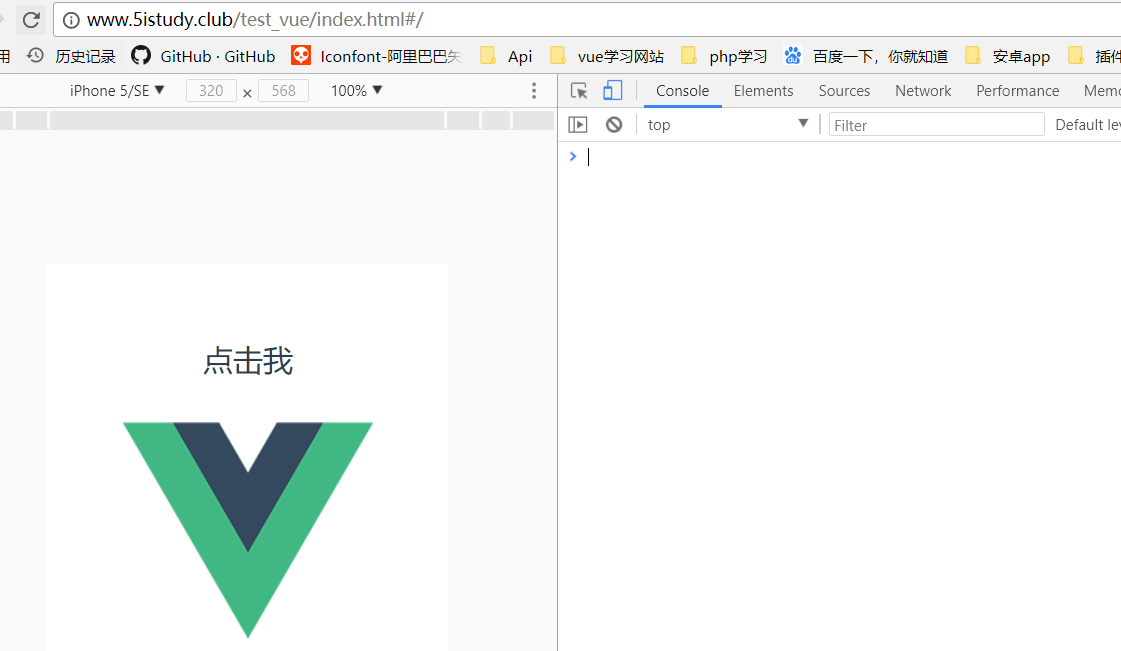
再次上传服务器,覆盖以前的文件,就会发现,页面内容出现了,报错消失了,如下图所示:


首先看错误提示就是无法找到这些文件,那么就可以判定是路径出了问题,以我的这个测试项目为例,项目打包好之后我是上传在网站根目录下面的test_vue里面,如下图所示:

这就很明显了,就是文件夹的问题,如果我们直接将项目上传到根目录,那么这不会有路径问题,但是现实开发中一个项目往往分为前台和后台都会访问同一个服务器,所以区分是需要文件夹的,那这种情况怎么办呢?
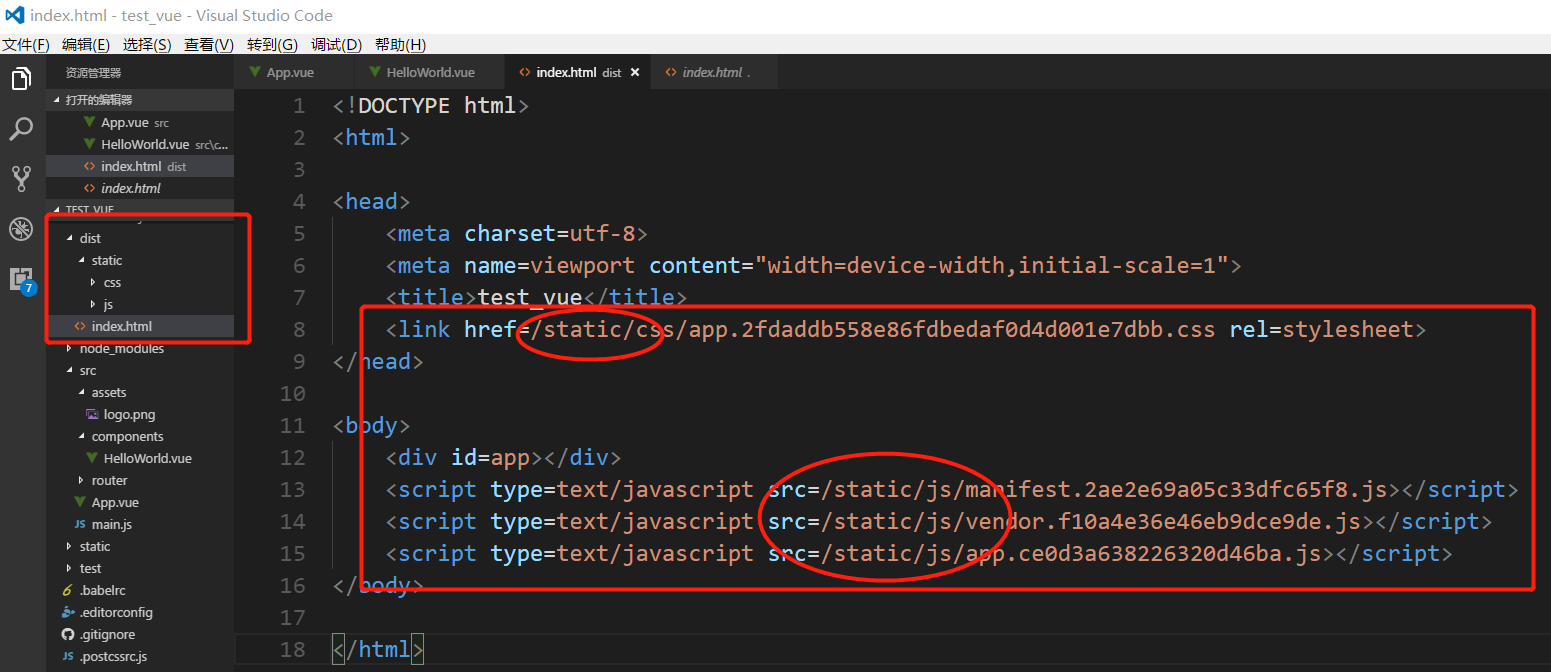
首先找到打包好的文件夹dist文件,打开里面的index.html,所有文件引入都是在这个里面,所以修改路径也是修改index.html里面文件的引入路径,如下图:
首先找到打包好的文件夹dist文件,打开里面的index.html,所有文件引入都是在这个里面,所以修改路径也是修改index.html里面文件的引入路径,如下图:

大家可以看到默认打包好后文件的路径都是直接在根目录下面找到static,可是上传服务器的时候我们在文件static外面加了一个文件夹test_vue,所以引入文件的路径就变了,应该修改成/test_vue/static,这样的话引入文件的路径就变成了域名/test_vue/static....。那么这个路径是在哪修改的呢,如果直接在index.html页面修改的话,每次重新打包项目都需要手动添加一遍,这样操作比较麻烦。
下面就给大家介绍一下简单的能解决根本问题的操作方式,如下图:

找到config文件下面的index.js,大概在46行找到build下面的assetsPublicPath:’/’,在斜杠前面添加上服务器上的文件夹名字,然后再次执行打包,查看dist下面的index.html文件,这时就会发现路径变了,如下图所示:

再次上传服务器,覆盖以前的文件,就会发现,页面内容出现了,报错消失了,如下图所示:

是不是很简单呢,希望对大家有帮助。
-------------------------------------------正文完~-------------------------------------------
- 上一篇:vue-cli初始化项目修改文件格式错误
- 下一篇:如何理解闭包?
关于橙子
橙子,一个奋斗在前端路上的女程序员~~
橙子,热爱前端,关注前端,4年的前端工作经验,熟练掌握前端各项技能,熟练多种前端框架,希望遇到志同道合的前端朋友们,一起学习交流,共同进步!
学习交流
相关推荐
- php生成验证码函数 04-24
- 我的个人网站终于完成制作,顺利上线了 04-24
- dedecms本地调试好的网站如何上传到服务器 04-24
- Vue.js以及相关插件安装的方法 04-24
- vue-cli初始化项目修改文件格式错误 04-27
- vue.js项目打包上传服务器页面空白报错 04-27
- 如何理解闭包? 04-27
- vue项目打包生成app后页面空白 04-27

